archívum téma szerint: “usability”
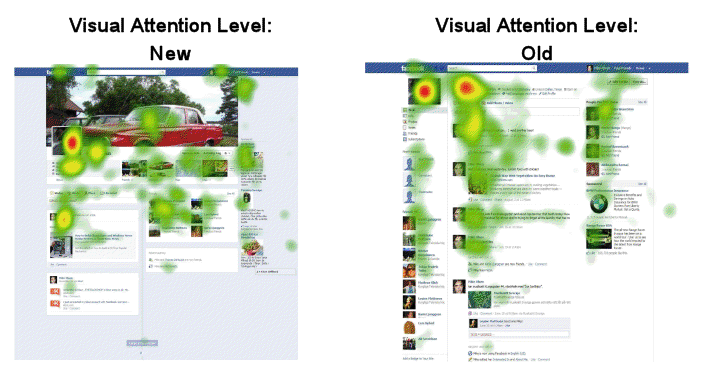
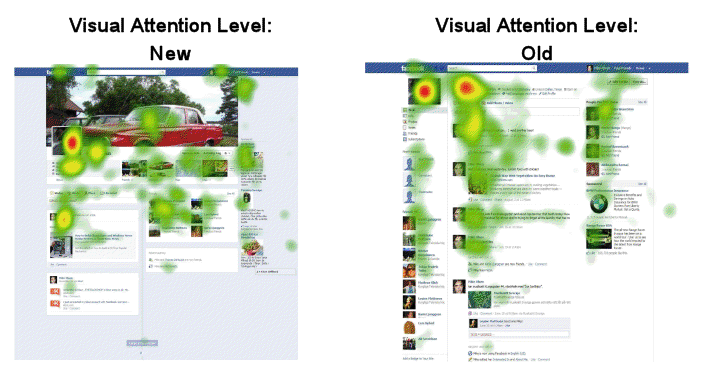
A néha sajnos komolyan is gondolt közhiedelemmel ellentétben a Facebook nem azért újít be időnként, hogy idegesítse a felhasználókat. Céljuk az, hogy több időt töltsünk az oldalon, amit minél inkább saját világunknak érezzünk, minél több tartalmat azon belül érjünk el, illetve nyilván az sem ártana, ha jobban odafigyelnénk a hirdetésekre. Ezeket tartották szem előtt a Timeline-nál is. Íme két érdekes kép arról, hogyan változott a felhasználói észlelés az újítás hatására.

Hova nézünk legtöbb ideig?
Ahogy a képen is látható, fontos a jóféle borító (Cover photo), mert az adatlapunkra jutók elsőként ezt veszik észre. Ami a vizsgálat előtt kevésbé volt nyilvánvaló: a jobb sávban lévő hirdetéseket a régi profilokon az emberek 43%-a vette észre, míg a Timeline formátum esetén jóval magasabb, 63%-os ez az arány.

Milyen sorrendben nézünk végig a profilon?
Aki további rálátásokra kíváncsi, az a Mashable-n további képeket talál az EyeTrackShop vizsgálatából, amelyben a Facebook, a MySpace és a Twitter régi és új oldalait tesztelgették.
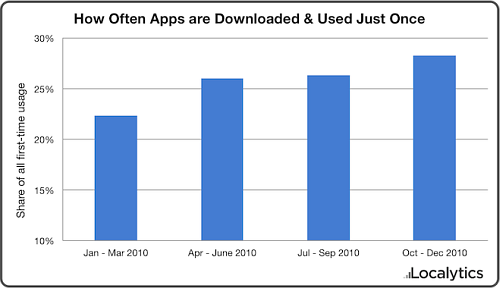
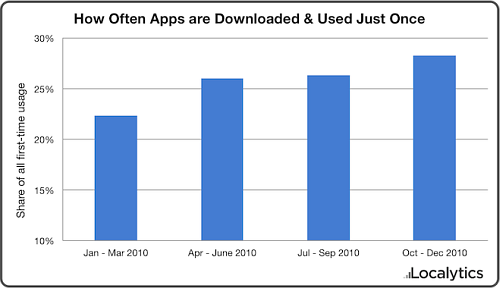
Az alkalmazásfejlesztők statisztikái jellemzően arról szólnak, hogy a felhasználók hányszor töltötték le az általuk készített appot. Természetesen ez is egy fontos mérőszám, de sokkal érdekesebb lenne tudni, hogy hányan használják is aztán a szoftvert. Erre volt kíváncsi a Localytics is, ezért analitikai megoldásukkal Androidra, iOS-re, BlackBerry és Windows Phone 7 operációs rendszerre írt alkalmazások “ezreit” tanulmányozták. Az elemzőcég arra jutott, hogy az appok 26%-át sosem nyitjuk meg másodjára. Mindez optimistábban úgy néz ki: 74%-uk szimpatikus annyira, hogy legalább kétszer használjuk.

A grafikonon a negyedéves adatok szerepelnek, melyekből az is jól látszik, hogy az alkalmazások számának növekedésével a csak egyszer megnyitottak száma is emelkedik. Nyilván egyre csökken az esély arra, hogy egy 5-6 hónapja letöltött, azóta parlagon heverő szoftvert újra elindítsunk – főleg, ha azóta le is töröltük.
Hogy mit jelent ez? Fejlesztői oldalról utalhat a gagyi alkalmazások arányára és/vagy arra, hogy lehet jó egy alkalmazás, ha az első megnyitáskor ez nem derül ki róla, akkor a letöltésre megnyertek kb. negyedét már el is veszítettük. Felhasználói oldalról jelezheti azt, hogy – talán a bőség zavarában – már jóval több appot töltünk le annál, mint amennyi használatára időnk van, vagy mint amennyit valóban ki tudunk használni.
0.1 másodperc
0.1 másodpercnyi késleltetés esetén még nem érezzük az eltelt időt egy kattintás és egy történés közt. Úgy észleljük, mintha az egész műveletet csak mi magunk csinálnák, csak tőlünk függne minden.
1 másodperc
Az 1 másodpercet már észrevesszük, és bár két fél (ők és a gép) közt lezajló interakcióként érzékeljük a helyzetet, továbbra mi vagyunk az urai a műveletnek. Webes usability szempontjából tehát 1 másodperc alatt betöltődő oldalak esetében érzik azt a felhasználók, hogy szabadon mozognak az oldalon.
10 másodperc
Ezután elkezdünk nyugtalankodni, 10 másodperc után teljesen kiesünk a ritmusból, megtörik a figyelem. A felhasználók ilyenkor gyakran inkább bezárják a lapot, mintsem megpróbálnák újratölteni. A betöltődéstől számítva szintén 10 másodperc az az idő, ami alatt eldöntjük, hogy érdekesnek találjuk-e az adott szájtot vagy nem.
1 perc
Az egyszerű műveleteket 1 perc alatt meg kell tudnia csinálni a felhasználónak. Ilyen például egy regisztráció vagy egy átutalás. A netes videóknak tipikusan 1-2 perceseknek kell lenniük, ha azt akarjuk, hogy az átlagfelhasználó figyelme ne lankadjon. Kb. ennyi időt bírunk ugyanis ki anélkül, hogy kényelmetlennek éreznénk a gép előtt passzívan ülést.
10 perc
Ha egy látogató 10 percig tartózkodik az oldalon, az már igazán hosszú időnek számít. A legtöbb látogatás 2-4 percig tart.
1 óra
1-2 órányi netezés után az átlagfelhasználó általában “belefárad” a netezésbe.
1 nap
1 nap az az időintervallum, amelyen belül egy jól működő supportnak vagy ügyfélszolgálatnak érdemben reagálnia kell egy felhasználói kérdésre vagy jóváhagynia pl. egy vásárlást. Sokan kb. 1 naponta térnek vissza egy-egy oldalra, megnézni, hogy történt-e ott valami változás, frissítés (“monitoring”). Éppen ezért működhetnek még mindig viszonylag jól a napi hírlevelek. Bár egyre közelítünk a valósidejű tájékozódási igények felé, egy átlagjúzer sokkolhat a túl sok, túl gyakori információ. Egy általános témában bőven megelégednek a napi egyszeri összefoglalóval is.
Nielsenék azt találták, hogy a Facebook és a Twitter használata egyre többeknél válik napi (vagy még gyakoribb) tevékenységé, míg a MySpace vagy a LinkedIn esetében inkább a heti egy csekkolás a jellemző. (Érdekes lenne egy itthoni felhasználók közt végzett Facebook vs iWiW mérés.)
Az 1 napon túli időintervallumok jelentőségéről Jakob Nielsen Powers of 10 című, angol nyelvű írásában olvashattok, amelyből ez a kivonat is készült.
 A mobilos netezéskor használatakor a kívánt célok 59%-át érjük el, szemben a sima PC használata során mért 80%-kal. Az USÁ-ban és Nagy Britanniában végzett Nielsen-kutatás arra jutott, hogy a mobil web felhasználóbarátsága kb. ott tart, ahol a hagyományos weboldalaké volt 1994-ben. Ebbe rossz belegondolni. A 41%-os sikertelenség valószínűleg még mindig elég magas arány ahhoz, hogy tömegesen ne kezdjenek el mobiljukon komolyabb szinten netezni. A lehetőségeket viszont jól jelzi a Time Magazin éppen 15 évvel ezelőtt megjelent, 1994. július 25-ei számának címlapja.
A mobilos netezéskor használatakor a kívánt célok 59%-át érjük el, szemben a sima PC használata során mért 80%-kal. Az USÁ-ban és Nagy Britanniában végzett Nielsen-kutatás arra jutott, hogy a mobil web felhasználóbarátsága kb. ott tart, ahol a hagyományos weboldalaké volt 1994-ben. Ebbe rossz belegondolni. A 41%-os sikertelenség valószínűleg még mindig elég magas arány ahhoz, hogy tömegesen ne kezdjenek el mobiljukon komolyabb szinten netezni. A lehetőségeket viszont jól jelzi a Time Magazin éppen 15 évvel ezelőtt megjelent, 1994. július 25-ei számának címlapja.
A bizonyos területeken gyenge térerő mellett a mobilhasználók főleg a következő dolgokra panaszkodtak: kicsi a kijelző, kényelmetlen a szövegbeviteli mód, lassú a betöltődés és nem jók maguk az oldalak sem.
A kijelző méretén nem nagyon van mit magyarázni: tényleg kicsi. Bár élőben még nem volt hozzá szerencsém, de szerintem kb. a Toshiba TG01 4,1 colos, azaz 10,4 centis kijelzője az, ami több dolgot már sokkal élvezhetőbbé tesz. A kényelmetlen beviteli lehetőségre jelenleg az érintőkijelző adja talán a legjobb választ, ennek használhatósága nagyban összefügg az előző tényezővel. A sebességhez leginkább idő kell, a technológia fejlődése válaszolni fog a panaszokra.
De vajon mennyire éri meg mobilra tervezni? Maradjunk annyiban, hogy egyre inkább. És azt sem mellékes hozzátenni, hogy bizonyos típusú szájtoknál (pl. híroldal, blog) ügyes megoldásokkal egy mobilra optimalizált változat egyáltalán nem kerül sok energiába és pénzbe sem.
Hogy mennyit ér a hatás? A Nielsen kutatása szerint a nem mobilra optimalizált oldalaknál 53%-os volt a sikeresség, míg a mobilra optimalizált szájtok látogatói az esetek 64%-ában érték el azt, amiért megnyitottak egy-egy oldalt. A különbség nem csekély.
Sajnos nem volt a kutatás része az Opera Mini, ami pedig sokat javít a százalékokon. (Igaz, ehhez az szájt készítőinek semmi köze nincs.) Mivel én leginkább azt használom (közel 26 millió másik felhasználó mellett), nem érzem ilyen rossznak a helyzetet. Tulajdonképpen a dolgok 80-90%-át meg tudom csinálni mobilon, de az is igaz, hogy mondjuk mobilbankolni eszembe sem jutna. (Ellenben elektronikus tanulmányi rendszert használni igen, pedig az sem kutya.)
Ami viszont érdekes a fenti számsorból, hogy még a mobilra optimalizált oldalaknál is csak 64%-os a sikeresség, tehát az biztos, hogy van még mit javítani azoknak is, akik már optimalizáltak.
Az olvasási hajlandóság már 100 szónál drasztikusan csökken. Ugyanakkor én mégis azt gondolom, hogy sokszor igenis van értelme hosszabb (sokszáz szavas) szövegeket is publikálni egy weboldalon. Miért? Hogyan? A belső címekkel, kiemelésekkel, képekkel lehet úgy törni a szövegfolyamot, hogy ne 400 szavas írásnak, hanem 4-szer 100 szavas írásnak tűnjön az olvasó elméjében. (Webisztán)
Vesd össze: http://www.stop.hu/articles/article.php?id=458474 (11704 betű, 1560 szó, 3 belső cím, 0 kiemelés, 0 kép)



 A mobilos netezéskor használatakor a kívánt célok 59%-át érjük el, szemben a sima PC használata során mért 80%-kal. Az USÁ-ban és Nagy Britanniában végzett
A mobilos netezéskor használatakor a kívánt célok 59%-át érjük el, szemben a sima PC használata során mért 80%-kal. Az USÁ-ban és Nagy Britanniában végzett